Как создать удобную навигацию в мобильных приложениях

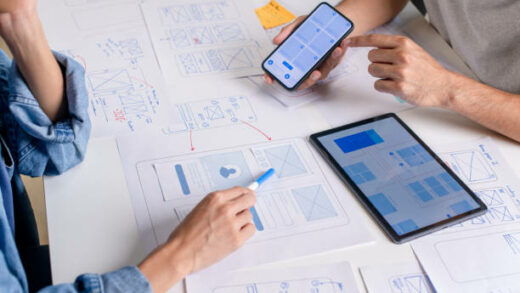
Введение удобной навигации в мобильных приложениях играет ключевую роль в пользовательском опыте. Основная задача заключается в том, чтобы обеспечить интуитивно понятный и простой способ перемещения по приложению. Это позволяет пользователям быстро и без труда находить необходимую информацию или функции. В данной статье мы обсудим, как создать удобную навигацию в мобильных приложениях, включая основные принципы дизайна, исследование пользователей и методы тестирования.
Принципы удобного пользовательского интерфейса
Чтобы заказать разработку приложения с удобной навигацией, следует учитывать несколько ключевых принципов. Во-первых, простота использования является основой любого успешного интерфейса. Пользователи должны понимать, как использовать приложение, не прибегая к дополнительным инструкциям. Во-вторых, интуитивно понятный дизайн позволяет уменьшить количество ошибок и улучшает общее впечатление от использования.
Роль исследования пользователей
Успех навигации во многом зависит от понимания целевой аудитории. Изучение целевой аудитории помогает разработчикам понять потребности и ожидания пользователей. Сбор данных и анализ поведения пользователей позволят создать более точную и эффективную структуру навигации. Важным этапом является сбор и анализ данных о пользователях, что поможет в дальнейшем усовершенствовать продукт.

Навигационная структура включает в себя несколько важных элементов. К основным из них относятся: 1. Меню – это основной механизм перемещения по приложению. 2. Навигационные кнопки – быстрый доступ к основным разделам. 3. Гамбургер-меню – используется для скрытия элементов навигации, чтобы не перегружать интерфейс.
Иерархия информации
Правильная иерархия информации способствует упрощению навигации. Важно группировать контент, чтобы пользователи могли легко найти нужные разделы. Приоритетность информации обеспечивает быстрый доступ к наиболее важным функциям и данным. Рассмотрим основные элементы и их роль в иерархии:
| Элемент | Описание |
|---|---|
| Главное меню | Основные разделы и функции приложения |
| Подменю | Детализированные категории и функции |
| Навигационные кнопки | Кратчайший путь к ключевым разделам |
Минимализм в дизайне
Применение минимализма в дизайне помогает избежать перегруженности интерфейса и улучшить пользовательский опыт. Минимализм важен для того, чтобы пользователи могли легко ориентироваться в приложении. Достижение минимализма возможно посредством сокращения количества элементов на экране и упрощения визуального оформления.
Использование жестов и анимаций
Жесты и анимации могут значительно улучшить навигационный опыт. Эффективность жестов заключается в их интуитивности и мгновенной реакции на действия пользователя. Анимации, в свою очередь, делают интерфейс более динамичным и привлекательным, а также помогают пользователям лучше понимать происходящие изменения.
Методы тестирования
Для обеспечения оптимальной навигации необходимо проводить регулярное тестирование. A/B тестирование позволяет сравнить различные версии интерфейса и выбрать наиболее эффективную. Также важно проводить тестирование с участием пользователей, чтобы собирать непосредственные отзывы и наблюдения. Вот основные этапы тестирования:
- Создание тестовых сценариев.
- Проведение тестирования с реальными пользователями.
- Анализ полученных результатов и внедрение изменений.
Анализ обратной связи
Сбор и анализ обратной связи от пользователей являются решающими факторами в процессе улучшения навигации. Сбор отзывов позволяет выявить слабые места и области, требующие доработки. Внедрение улучшений, основанных на полученных данных, делает навигацию более удобной и привлекательной для пользователей.

Заключение
Создание удобной навигации в мобильных приложениях требует внимания к деталям и понимания потребностей пользователей. Основные аспекты включают в себя простой и интуитивно понятный дизайн, исследование целевой аудитории и регулярное тестирование. Для достижения успеха важно также учитывать минимализм в оформлении и использовать жесты и анимации для улучшения пользовательского опыта. Таким образом, интеграция этих элементов позволяет создать удобное и эффективное приложение.
Часто задаваемые вопросы
Ответ: Простота использования помогает пользователю быстро и без труда находить нужную информацию, улучшая общее впечатление от приложения.
Ответ: Используя методы анкетирования, интервью, анализа данных и наблюдений за поведением пользователей.
Ответ: Минимализм помогает избежать перегруженности интерфейса, делая навигацию более понятной и удобной для пользователя.
Ответ: Используя A/B тестирование, а также проводя тестирование с участием реальных пользователей для сбора ценной обратной связи.
5. Какие инструменты могут помочь в создании интуитивно понятного интерфейса?
Ответ: Инструменты для прототипирования, такие как Figma или Sketch, а также аналитические платформы для сбора данных о поведении пользователей, например, Amplitude или Google Analytics.